During product testing, it’s vital that you record all feedback, both positive and negative, so that nothing slips through the cracks. A Feedback Capture Grid is a great way to collect this feedback in a collaborative online environment. The grid is divided into four quadrants, Likes, Criticisms, Questions and Ideas, and can be easily filled-in using digital sticky notes.
Whether you use the grid during live testing or immediately afterwards to organize feedback, it’s a simple yet succinct way to analyse feedback. If you’re looking at alternative retrospectives techniques to add some variety to your sprint retrospectives, we’ve listed out 11 retrospective ideas and templates you can use today!
Let’s take a closer look at how to use it.
Why use a feedback capture grid?
A feedback capture grid is a great way to understand and record what people are trying to tell you.
If you are an experienced developer, you will approach problems differently from a member of the general public testing software for the first time. So by using a feedback grid, not only can it help you capture their thoughts, it can help you ask understand commonalities and visualize priorities.
You might want to use a feedback grid during a user testing phase, a playback, a workshop or an engagement.
Best of all, using a collaborative online whiteboard like Conceptboard means you can capture feedback efficiently and transparently no matter where you are in the world.
Feedback capture grid in Design Thinking
Design thinking is way of looking at problems through a different lens. It approaches problem solving from the perspective of the customer so you always focus on satisfying your users needs.
The feedback capture grid fits within this approach, providing you with an avenue to easily collect user feedback to ensure you are always delivered a product that they want and need. It allows you to understand what elements they love, what functions or sections don’t make sense, as importantly the problems or issues that face. That way, every product release will get a step closer to the customers exact needs.
We also have some more retrospective design thinking templates you might want to check out:
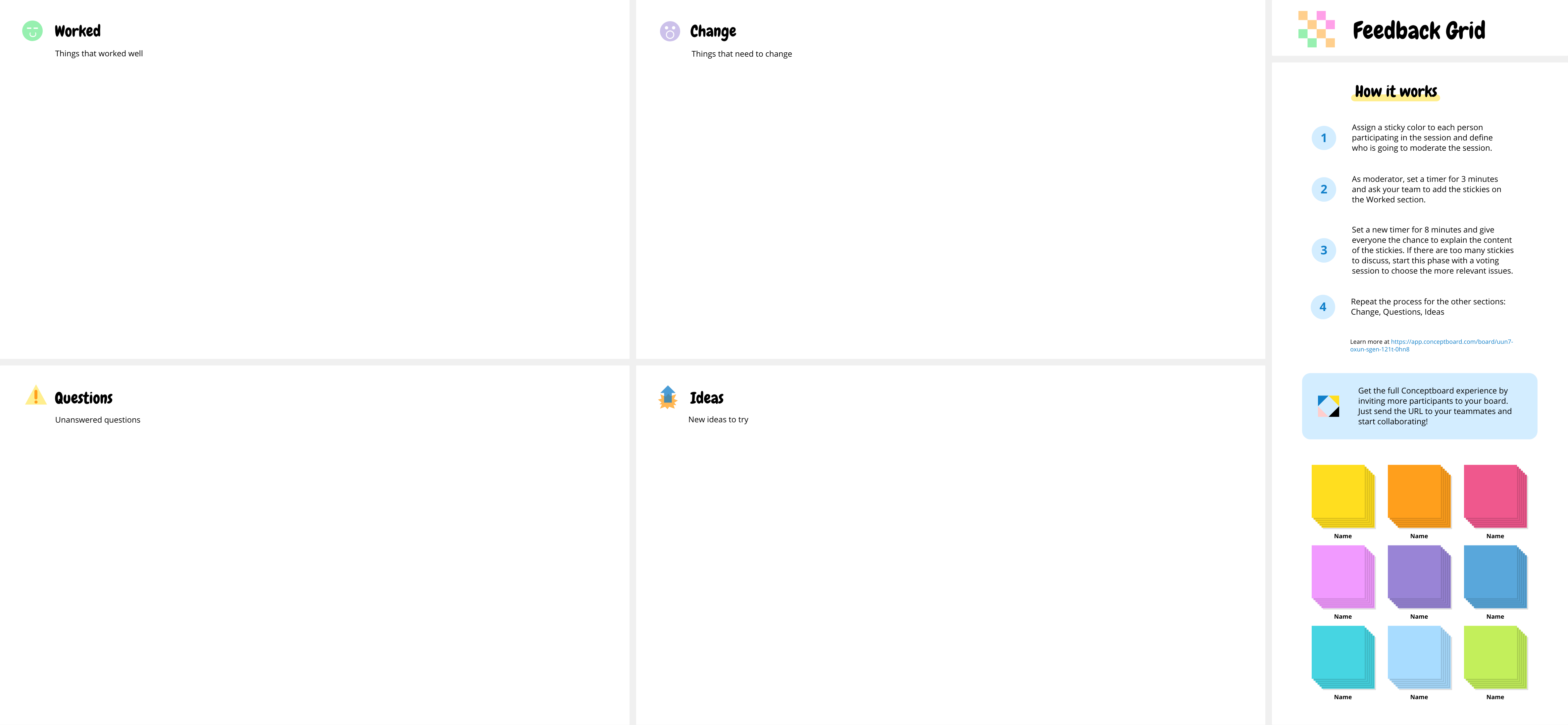
How to use a feedback capture grid template
When capturing feedback, it’s important to be constructive and as detailed as possible. Encourage testers to explain why they don’t like something, or why they are getting confused buy something. The more details you have, the better the iterations will be.

If you’re running a live workshop, ask testers to give feedback directly on the board using sticky notes. The best feedback comes from fresh thoughts.
- Invite your team to join a board with the feedback capture grid loaded.
- Start by filling in the Likes: note down any positive feedback received
- Next, complete Criticisms, with any negative feedback or issues
- In Questions, write down questions raised during the testing
- Lastly, in Ideas, add any ideas that you heard during testing, or suggested improvements users came up with.
- Once your grid is full, you can move into synthesizing feedback into clusters of related or common themes.
- The final step is to brainstorm ideas on dealing with the most important issues, then create an action item list.
After each testing, you can use the feedback capture grid to ensure continual iteration and improvement.
If you want to explore some of our other related templates, try out the Customer Empathy map, the Sailboat retrospective template or the Mad, Sad, Glad retrospective template.