Wireframe Template – A structure to build something great | Free Template
You have an idea, a design that keeps going through your head. You can visualise its layout, but can’t put a finger on it, because the structure is missing.

Why use a Wireframe Template?
Creation is complex, especially if you want others to see your vision as well. The template that will help you find a foundation to build upon and put a spotlight on your progress is called a Wireframe.
Stay on top of your workflow with the Conceptboard Wireframe Template, see the red string that connects your idea and place the building blocks as you see fit. Extra plus? Share your brilliant idea with your team and receive their honest feedback!
What is a Wireframe?
In the corner of the world that is web design, the Wireframe is a crucial step towards closing the gap between concept and execution. A Wireframe serves as the blueprint for your website or app prototyping, outlining its structure and functionality. By using Wireframe Templates, you can streamline your workflow and ensure a more efficient and effective design process.
Simply put: It is a bare-bones framework that focuses on content placement, user experience and the purpose it should serve. With this, all stakeholders can follow and agree/disagree on where the information will be placed. So, there is a functioning prototype before the final product is built by the developers.

When should Wireframes be used?
Wireframes should be used in the early stages of creation to start the foundational structure and layout of what’s being build. In the following, you’ll find some scenarios where a Wireframe is helpful.
- Kickoff your idea: Wireframes are the perfect tool at the beginning of a web design project. It functions as your starting point for planning, revaluation, and discussion. They set out a blueprint of the overall direction and visual representation of what is being build.
- Communicate and Collaborate: Don’t know how to say it? Show it! Are you stuck at a certain point and don’t know, how to convey your message? Let others look over it. Visual collaboration is key. Wireframes act as a visual communication tool between designers, and everyone involved. They open the room for questions, discussions and gather feedback for what is missing. The fresher the eyes the better.
- User Experience: Finding out how a new user would use your product can be tricky. While collaborating with Wireframes, designers can see how their prototype works on people who have never seen it before. This is great for feedback and rethinking steps before the product goes live.
- Present to your clients: The days of a clunky PowerPoint are over. Show your clients step by step what they are looking at. The functionality of Wireframes can be used to greatly help to tell a visual story, so everyone can follow.
How to use the Conceptboard Wireframe Template?
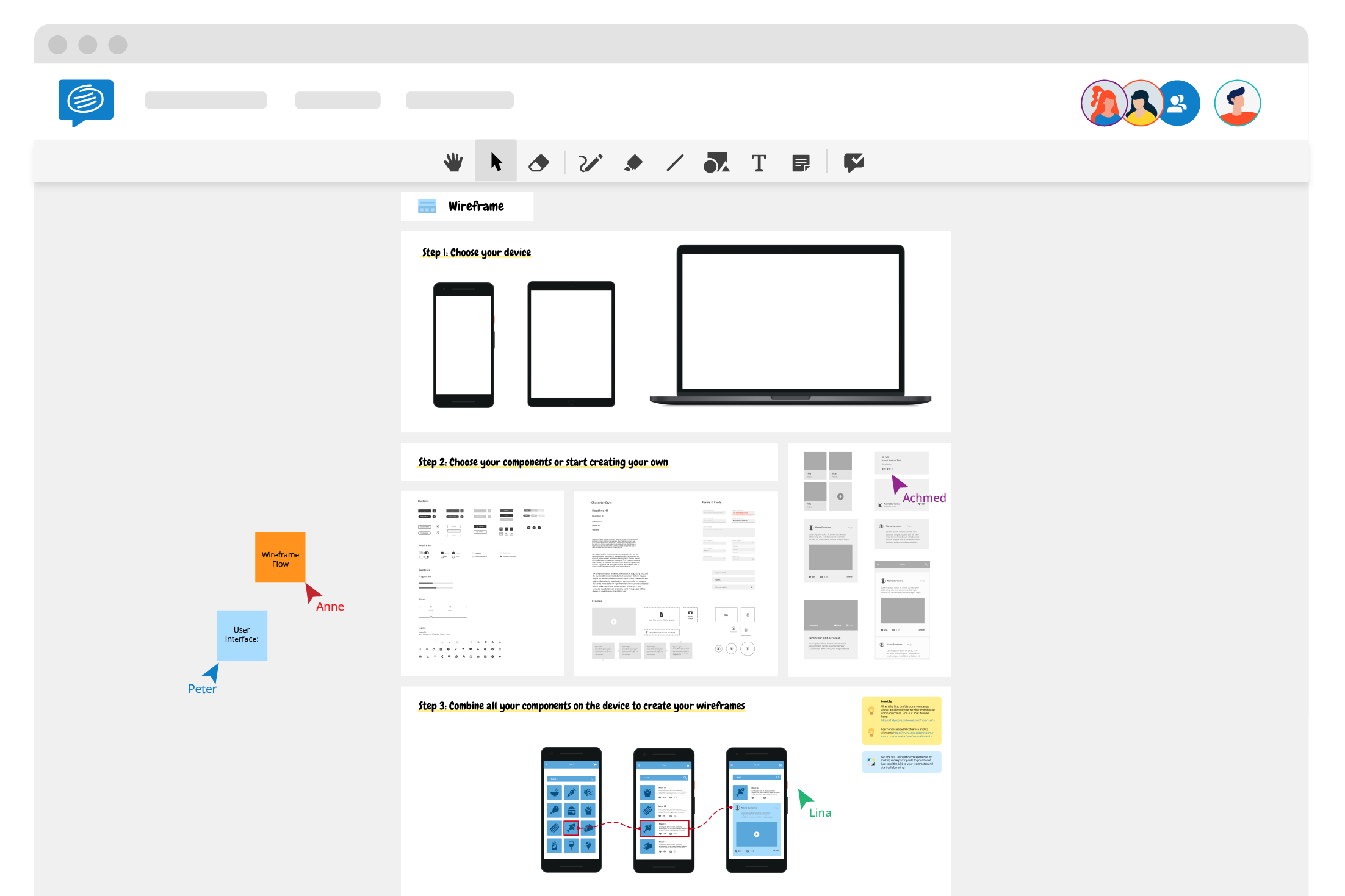
The Conceptboard Wireframe Template is the collaboration tool for designers and newbies to easily build a structure from nothing and create an intuitive draft fast.
- Choose the right device for the Wireframe. Desktop, Laptop, Tablet or Smartphone. With the Conceptboard Wireframe Template, you can use the device and display size you and your team work with best, either for mobile apps or desktop websites. As a rule of thumb: The more complex your design, the better a bigger the screen functions. But this doesn’t mean you can’t collaborate on a smartphone, while others work from their laptop. We want you to collaborate, create, visualise and discuss to your heart’s content. Keep trying new devices until you find your perfect tool.
- Make a list of all components you need for your draft. Before shopping, a shopping list helps you to keep track of what you must buy. The Wireframe Template is similar. As soon as your idea made it to the Wireframe, create a list of what you need to build it. Let others look over it and add things you might’ve forgotten. With experience, the list will be completed faster, and pit holes avoided.
- Organise the components in each screen – resize elements if needed. Find a layout you and your team can work with. This is a flowing process. Shuffle what is on one screen if it doesn’t feel right, discuss the pros and cons of a design choice. Keep in mind that not everyone uses the same device you use. Resize elements to put a focus on them, make them easier to read, or give enough room for others to work in. Keep in mind that the UX is directly connected to how you choose to organise every component within the Wireframe Template.
- Apply colour and change text to get a more realistic result. Things are looking good. You and your team are quite happy with what you achieved, but something feels off. Maybe add some colour or text to point out certain blocks based on priority. You know what you wanted to convey with your design, helps others to follow the same red string. To conclude, Wireframes focus on the project’s structure, content placement and functionality. They are not meant to be visually polished or detailed design ready for everyone to see. They are the perfect prototype. If you found a good one, you can use it for new projects and save a lot of time in the process.
Did you enjoy our Wireframe Template and all its functions? Dive deep by checking out other templates:
Transform your remote Design Thinking sessions with Conceptboard
7 ultimate templates for every stage of the product development process
Why the Product Management Canvas is a product managers best friend
Try out Conceptboard premium 30 days for free and explore a library filled with more!

