Wireframe Template – Ein Fundament, um etwas Großartiges zu bauen | Free Template
Du hast diese Idee, ein Design, das ständig in Deinem Kopf herumirrt? Du kannst Dir die Struktur verbildlichen, aber etwas fehlt, damit alle Puzzleteile an einem Ort sind? Versuch's mal mit einer Wireframe Vorlage.

Warum ein Wireframe Template nutzen?
Etwas aus dem Nichts zu kreieren ist komplex, im Speziellen, wenn Du auch andere an Deiner Vision teilhaben lassen möchtest. Dieses Template wird Dir dabei helfen, ein Fundament aufzubauen, womit Du die Scheinwerfer auf Deinen Fortschritt werfen kannst. Das sogenannte Wireframe.
Sei stets in der Kontrolle über Deine Arbeit mit dem Conceptboard Wireframe Template. Verfolge den roten Faden, der Deine Idee durchläuft und setze Bausteine, wo Du es für nötig empfindest. Wireframes sind zudem das perfekte Werkzeug, um im Team kollaborativ zu arbeiten. Indem du das Template mit deinem Team teilst und deine Idee präsentiert, kannst Du schnell und unkompliziert ehrliches Feedback erhalten.
Was ist ein Wireframe?
In den hintersten Ecken der Welt, dem Reich, das sich Webdesign nennt, ist das Wireframe ein essentieller Schritt zwischen der Konzeptphase und der finalen Ausführung. Hierbei dient es als Bauplan für Deine Webseite, einen App-Prototypen oder um die Struktur und Funktionalität zu skizzieren. Durch das Wireframe Template kannst Du Deine Arbeitsweise vereinfachen sowie sicherstellen, dass Dein Fortschritt effizient und effektiv voranschreitet.
Vereinfach gesagt dient das Template als simplifizierter Rahmen einer Idee, um fokussiert und zielgeleitet Inhalt zu platzieren. Im Hintergrund ist dabei immer die Nutzerfahrung zu behalten. Ist Dein Aufbau logisch und intuitiv? Ist er verständlich oder werden weitere Schritte benötigt, um dem Sachverhalt zu folgen?

Wann Du ein Wireframe nutzen solltest?
Ein Wireframe sollte in dem frühen Beginn Deiner Arbeit verwendet werden. Es soll als Fundament dienen, das Dir den Aufbau visualisiert und jederzeit zeigen kann, was gerade gebaut wird.
- Der Start Deiner Idee: Wireframes sind das perfekte Werkzeug, den Start Deines Webdesign-Projektes zu leiten. Es fungiert als Startpunkt für die Planung, Überarbeitung und als Platz, wo Diskussion und Feedback passieren. Es setzt den Bauplan für Deine Leitung und visuelle Federführung.
- Kommuniziere und kollaboriere: Du weißt nicht, wie Du es sagen sollst? Wie Du Deine Idee verständlich machst? Zeige es! Lass Dein Team oder Freunde darüber schauen. Visuelle Kollaboration ist der Schlüssel zum Erfolg!
Wireframes agieren als virtuelles Kommunikationswerkzeug zwischen Designern und allen, die in dem Projekt involviert sind. Gib Raum für Fragen, Anmerkungen, Kritik und sammele das Feedback. Umso frischer die Augen, desto besser. - Nutzererfahrung: Finde heraus, wie neue Nutzer Dein Produkt benutzen würden und wo Verständnisprobleme aufkommen könnten. Während der Kollaboration können Designer sehen, wie ihre Idee genutzt wird und an welchen Stellen weitere Arbeit von Nöten ist. Dieser Schritt ist wichtig, um Feedback zu erhalten und Ideen zu überdenken.
- Präsentiere es Deinen Klienten: Die Tage der nicht funktionierenden PowerPoint sind vorbei. Zeige Deinen Klienten Schritt für Schritt, was sie gerade sehen. Die Funktionalität von Wireframes kann Dir dabei helfen, eine visuelle Geschichte zu erzählen, der jeder folgen kann.
Wie Du das Conceptboard Wireframe Template nutzt?
Das Conceptboard Wireframe Template ist ein Kollaborationswerkzeug für Designer und Neulinge, um einfach eine Idee mit einer Struktur zu versehen und einen intuitiven Entwurf zu erstellen.
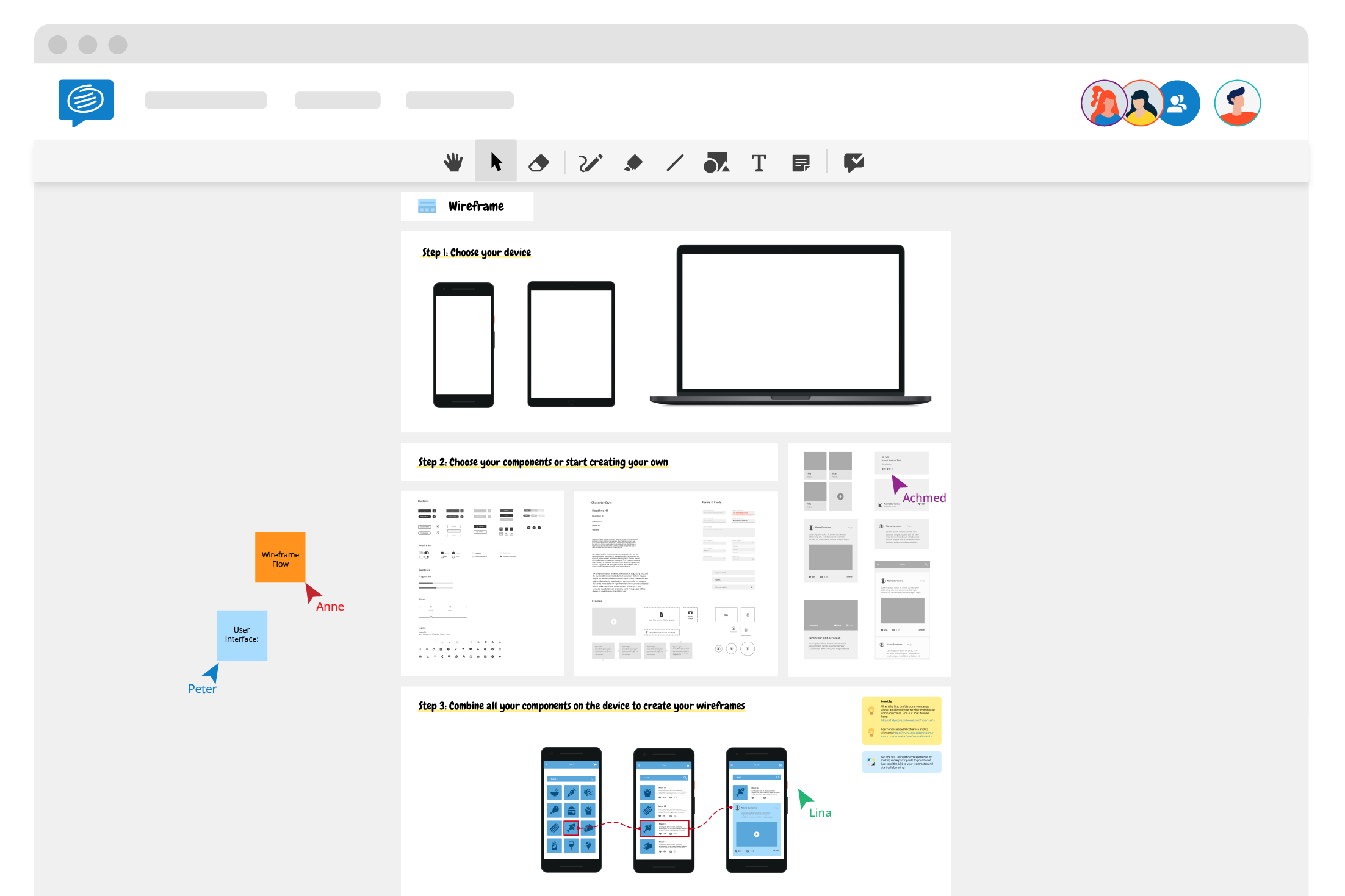
- Verwende das richtige Gerät für Dein Wireframe.
Desktop PC, Laptop, Tablet oder Dein Smartphone. Mit dem Conceptboard Wireframe Template kannst Du und Dein Team die Hardware nutzen, die euch am besten liegt. Unabhängig von der Größe des Bildschirmes, einer mobilen App oder auf dem Desktop. Die Faustregel lautet: Je größer und komplexer das Design ist, desto besser hilft hierbei ein großer Bildschirm, sodass alles gesehen werden kann. Dies bedeutet aber nicht, dass in der Kollaboration Teile Deines Team mit ihrem Smartphone oder dem Laptop, Ideen und Vorschläge im Wireframe beitragen. Wir wollen, dass Du frei kollaborieren, kreieren, visualisieren und diskutieren kannst. Teste einfach für Dich andere Geräte und finde heraus, was für Dich am besten klappt. - Mache eine Liste mit allen Komponenten, die Du brauchst.
Wenn Du einkaufen gehst, hilft oftmals eine Einkaufsliste, damit Dir nicht erst Daheim auffällt, was Du alles vergessen hast. Das Wireframe Template ist hier ähnlich. Sobald Du eine Idee hast und diese darin festhalten willst, erstelle eine Liste mit allen Bausteinen, die Du brauchst. Natürlich kannst Du auch im späteren Verlauf alte Bausteine entfernen und neue hinzufügen. Lasse auch Dein Team über die Liste blicken. Vielleicht fällt ihnen etwas auf, was fehlt. Mit der wachsenden Erfahrung, die Du mit dem Wireframe Tempalte gemacht hast, wird die Erstellung von Listen deutlich schneller werden. - Organisiere alle Komponenten auf Deinem Bildschirm – ändere die Größe, wenn nötig.
Finde ein Layout, mit dem Du und Dein Team arbeiten könnt. Dieser Prozess ist fließend und verändert sich von zu Zeit zu Zeit. Sammele alles, was sich auf dem Bildschirm nicht richtig anfühlt und diskutiere, die Pro- und Kontrapunkte. Bedenke, dass nicht jeder dieselbe Bildschirmgröße hat. Verändere die Größe von Elementen, um sie aus der Masse herauszustechen. Gerade für neue Nutzer Deines Produktes ist der erste Blick auf ein Wireframe entscheidend. Sind die Komponenten so aufgeilt, dass sie sich von selbst erklären, oder musst Du vielleicht noch etwas abändern. - Verwende Farbe und verändere die Schrift, um ein realistischeres Ergebnis zu erhalten.
Dein Projekt sieht gut aus. Du und Dein Team sind zufrieden mit der Arbeit, aber etwas fühlt sich nicht richtig an. Vielleicht kann es schon mit etwas Farbe korrigiert werden. Farbe kann in Wireframes Bausteine herausheben und sie priorisieren. Selbes kann mit der Größe von Text gemacht werden. Du weißt am besten, was Du mit Deinem Design herüberbringen möchtest, hilf anderen Deinem roten Faden zu folgen.
Zusammenfassend sind Wireframes für die Fokussierung der Projektstruktur gedacht, helfen dabei Inhalte und Funktionalität verständlich zu machen. Sie sind nicht dafür gedacht, eine visuelle Folierung oder ein detailliertes Design zu schenken. Sie sind der perfekte Prototyp. Wenn Du ein gutes für Dich gefunden hast, kannst Du dieses auch in neuen Projekten verwenden und somit sehr viel Zeit sparen.
Hat Dir unser Wireframe Template mit all seinen Funktionen gefallen? Dann ist hier bestimmt auch ein nützliches Template für Dich dabei:
Transform your remote Design Thinking sessions with Conceptboard
7 ultimate templates for every stage of the product development process
Why the Product Management Canvas is a product managers best friend
Melde Dich jetzt für die kostenlose 30-Tage-Testversion an und stöbere durch unsere große Bibliothek mit vielen weiteren Templates.

